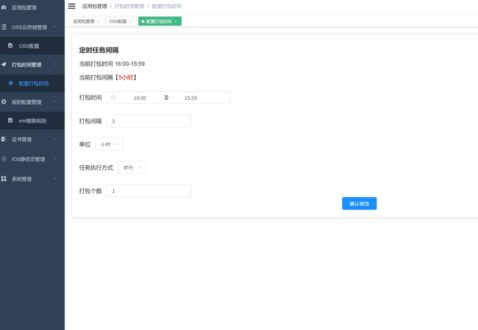
| 本项目虽然是采用 React Native 开发的,但是实际使用体验应该不输大部分Github上的个人开发的原生应用。 安装依赖及运行 安装依赖 pip install -r requirements.txt 数据库初始化 python manage.py db init 本地运行 python manage.py runserver -h0.0.0.0 -p80 服务器部署 第一步:新增环境变量 export flask_server_type=”development” 同时,在config.py中定义数据库地址等信息。 第二步:启动服务,推荐使用Gunicorn,步骤如下: gunicorn -w 3 manage:app -b 0.0.0.0:8000 第三步:配置nginx,转发80端口请求到gunicorn: sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf API设计及文档 API采用restful API风格设计。 三种类型的请求: GET 获取数据 POST 创建数据 PUT/PATCH 修改数据 |
![图片[1]-[H5精品] 校园社区APP带后台源码,完整社区论坛手机应用源码下载](https://91ym.net/wp-content/uploads/2020/09/1-46.png)

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



![[独家更新]全网第一部棋牌封包透视教程+内含工具-91源码网](https://91ym.net/wp-content/uploads/2020/05/QQ截图20200507223128.png)


![[独家更新]全网第一部第一套捕鱼内存辅助教程1-8课-91源码网](https://91ym.net/wp-content/uploads/2020/05/QQ截图20200509154648.png)




![[H5]藏宝库王者版全套棋牌多端互通棋牌源码-91源码网](https://91ym.net/wp-content/uploads/2026/01/wz20260109232228-500x230.jpg)




![[后续即将更新]手游封包辅助教程 手游内存辅助教程 安卓内存课程-91源码网](https://91ym.net/wp-content/uploads/2020/05/8959.gif)







暂无评论内容